记录一次采用hexo搭建博客,部署至github pages的详细图文过程。
主要是hexo图文操作,而本地环境的搭建,github与ssh的设置均只提供推荐教程链接。
- 安装Nodejs和git。以下是推荐的图文教程,这些文章已经写的很全面了。非常感谢作者们。
- 安装nodejs:http://www.runoob.com/nodejs/nodejs-install-setup.html
- 安装git:http://blog.csdn.net/renfufei/article/details/41647875/
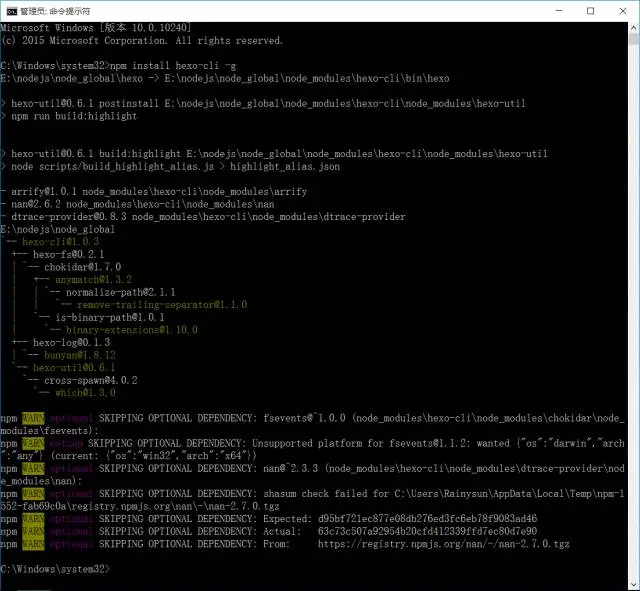
- 使用Npm(安装Nodejs时已自动安装)安装hexo:打开cmd,输入 npm install hexo-cli -g 即可。
- 如何打开cmd?①Win+R,输入cmd回车;②Win+X,按C或者A键,等等方法。
- 下载速度过慢?①翻墙②使用cnpm安装:https://npm.taobao.org/
- PC端图片看不清晰?①用移动端点开大图查看②右键图片->在新标签页中查看图片->Ctrl+。

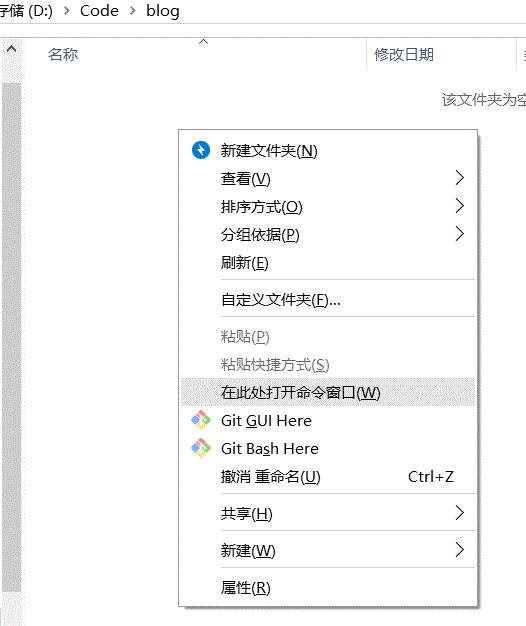
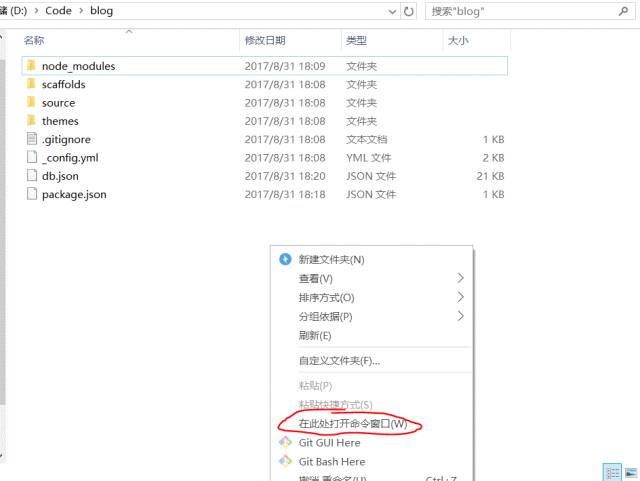
- 新建存放博客的文件夹:位置任你选,然后在新建的文件夹(我的是blog)内按住shift+鼠标右键,选择“在此处打开命令窗口”。输入 hexo init 。如图所示。(此安装过程需要较长时间等待)



- 运行本地服务器浏览已搭建完成的博客:
- 在blog文件夹内已经下载好如下文件,现在 shift+鼠标右键->在此处打开命令窗口。

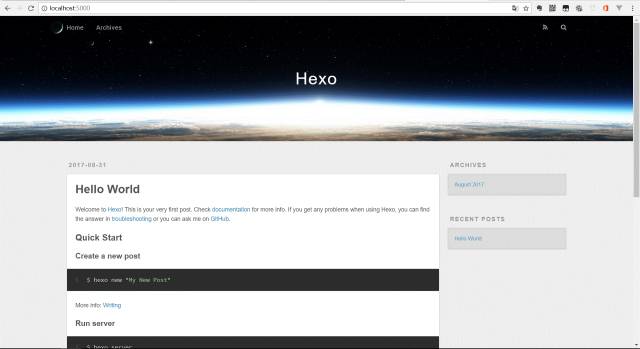
- 输入命令行“hexo s ”,如果在浏览器输入“localhost:4000”打不开网页,按Ctrl+C关闭服务器,重新输入下面命令行“hexo s -p 5000 ”, (更改端口,其他数字也可以)在浏览器输入:localhost:5000 即可。
-
完成:

- 注册Github,使用ssh与远程链接。
- 推荐文章:http://m.blog.csdn.net/p10010/article/details/51336332,除最后一小节-远程提交,添加新的远程仓库暂时不需要了解外,其余均需设置。这篇文章总结的非常好。
- 在生成ssh秘钥,复制id_rsa.pub内容时,可使用代码编辑器打开。如果没有可下载安装notepad++代替。
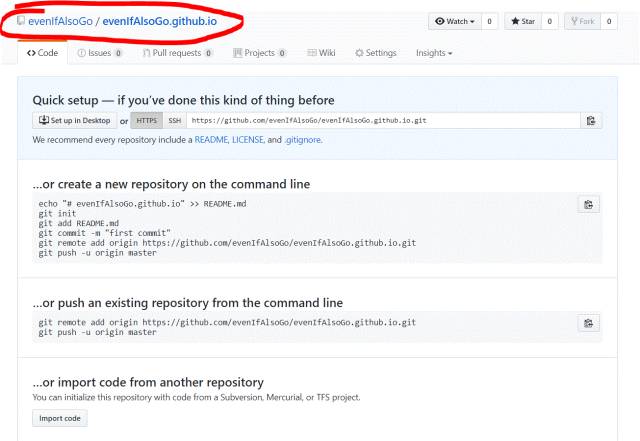
- 我们使用的是Github pages个人主页服务,每个账号只有一个,仓库名:用户名.github.io

- 修改blog文件夹内的 _config.yml 文件。
- 同上文的id_rsa.pub打开方式。
- 在这个文件内最后,修改如图所示:两个evenIfAlsoGo均改为你的Github用户名。
- 部署到github。
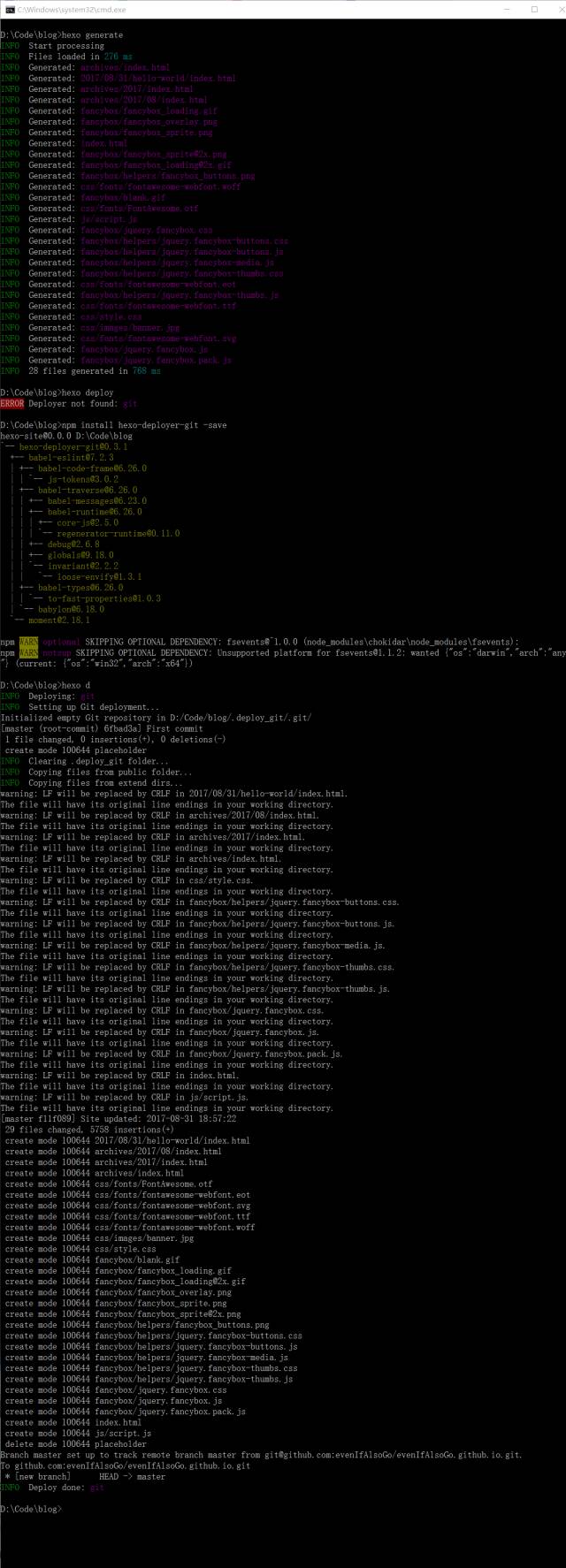
- 在blog文件夹内打开cmd,shift+鼠标右键。按顺序输入 hexo generate,npm install hexo-deployer-git -save,hexo d。过程如图所示。注意空格

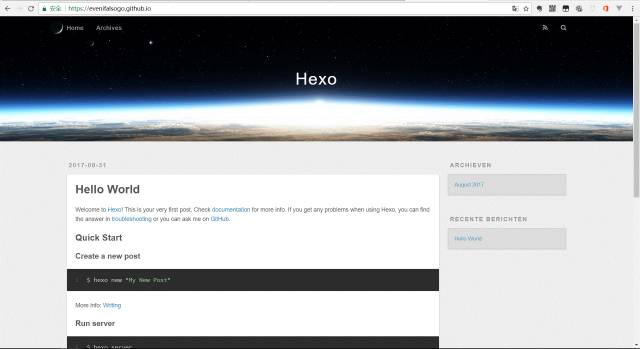
- 浏览器输入“你的Github用户名.github.io”欣赏你搭建的博客!

查阅资料时发现另一篇很不错的教程:http://www.jianshu.com/p/189fd945f38f
文章出自公众号:随风前行。若有疑问、建议、转载等等请联系作者,谢谢合作。