项目
🖥️ 网站 Website

基于 Docusaurus 静态网站生成器实现,基于愧怍修改

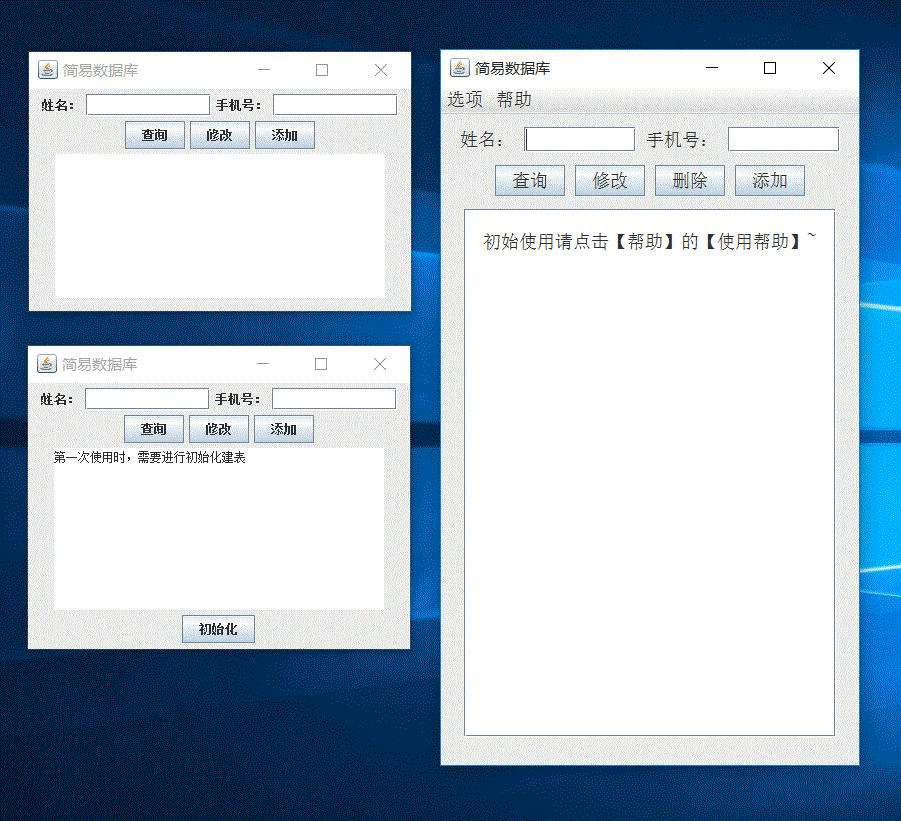
自己写的全栈网站

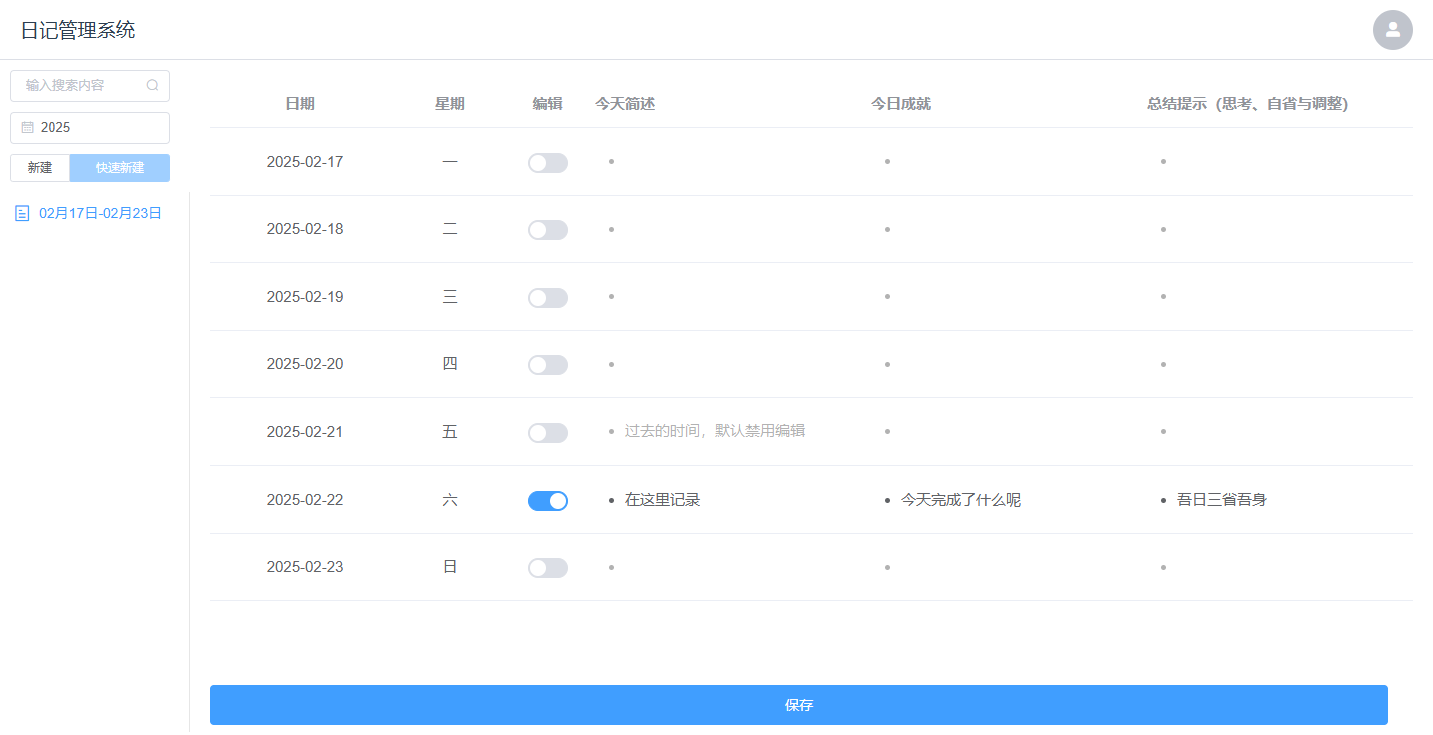
收支记录

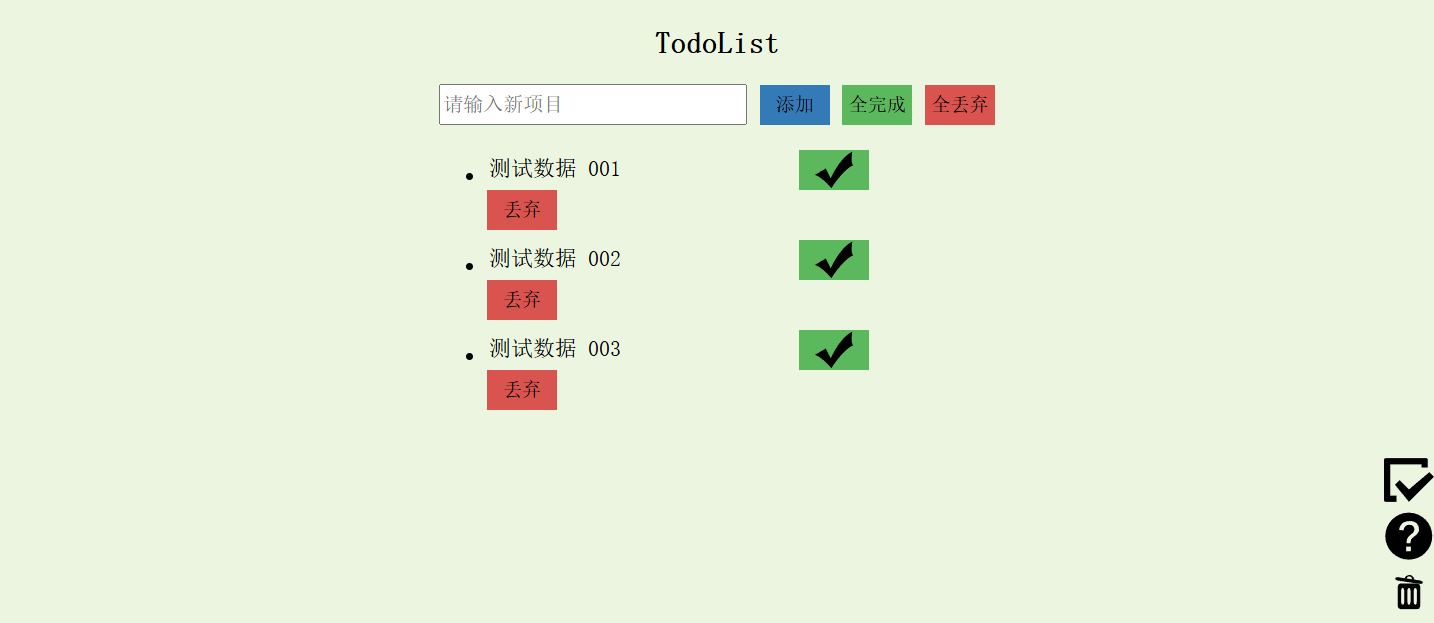
事情->提炼->自省,基于自己写的框架,一天从设计到完成。
💫 工具 Tool

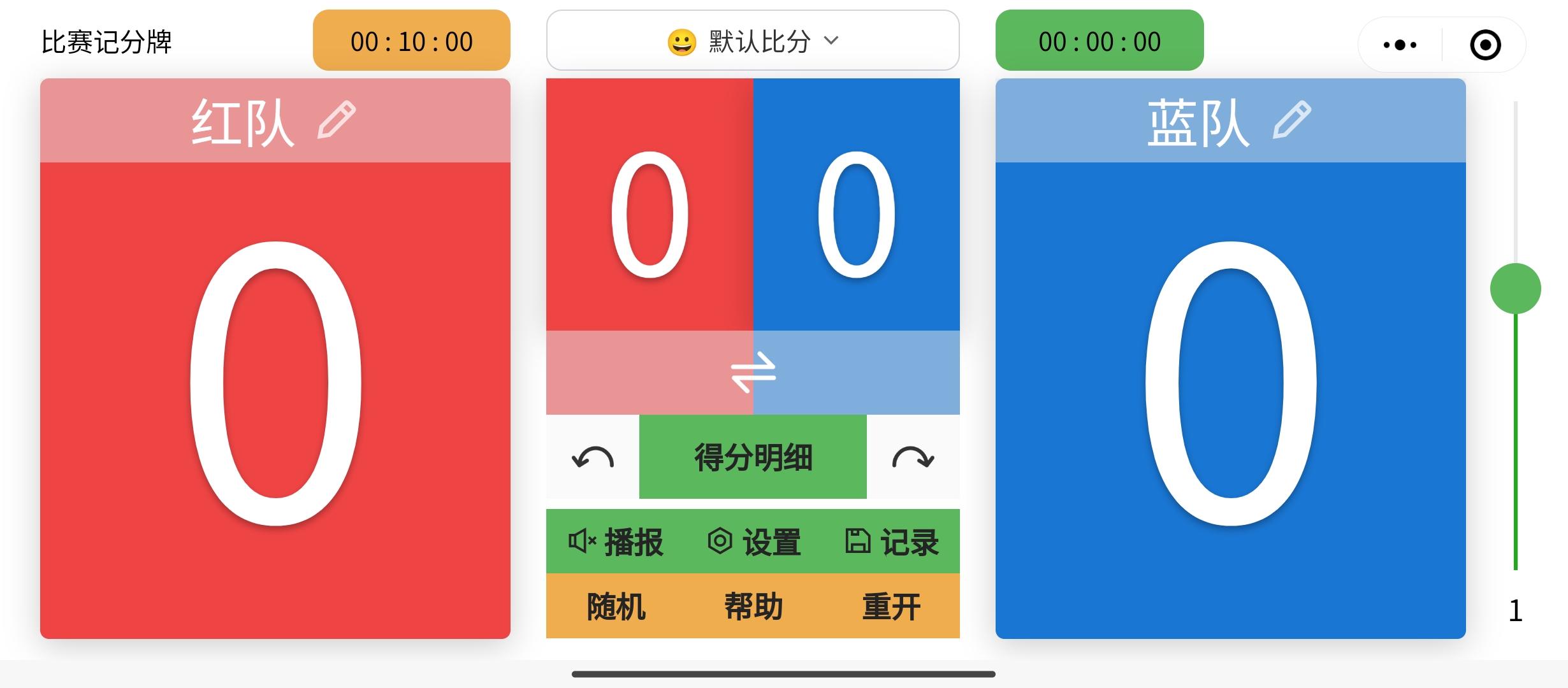
微信小程序,模拟真实记分牌

微信小程序

CapsWriter-Offline 项目的安卓客户端实现,以输入法的形式,实现离线语音输入。

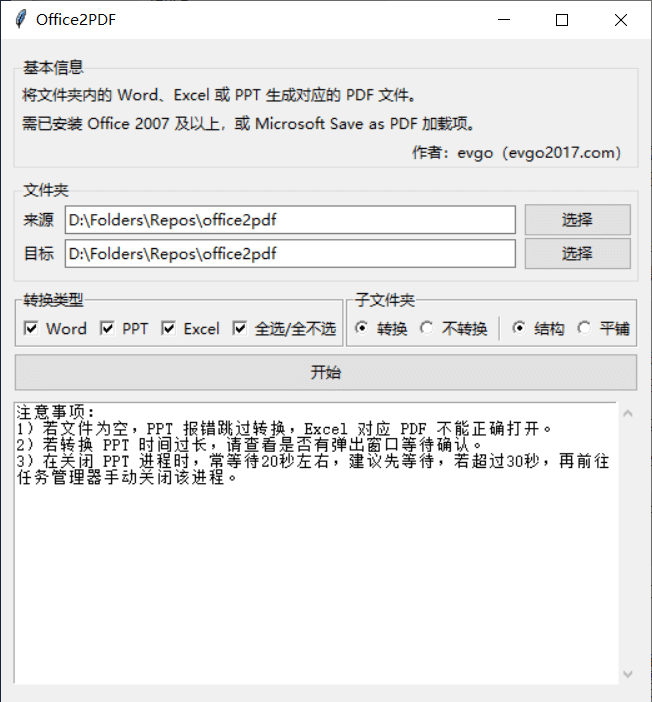
批量转 Office 文件为 PDF 文件。
🔫 组件/插件/接口 Plugin

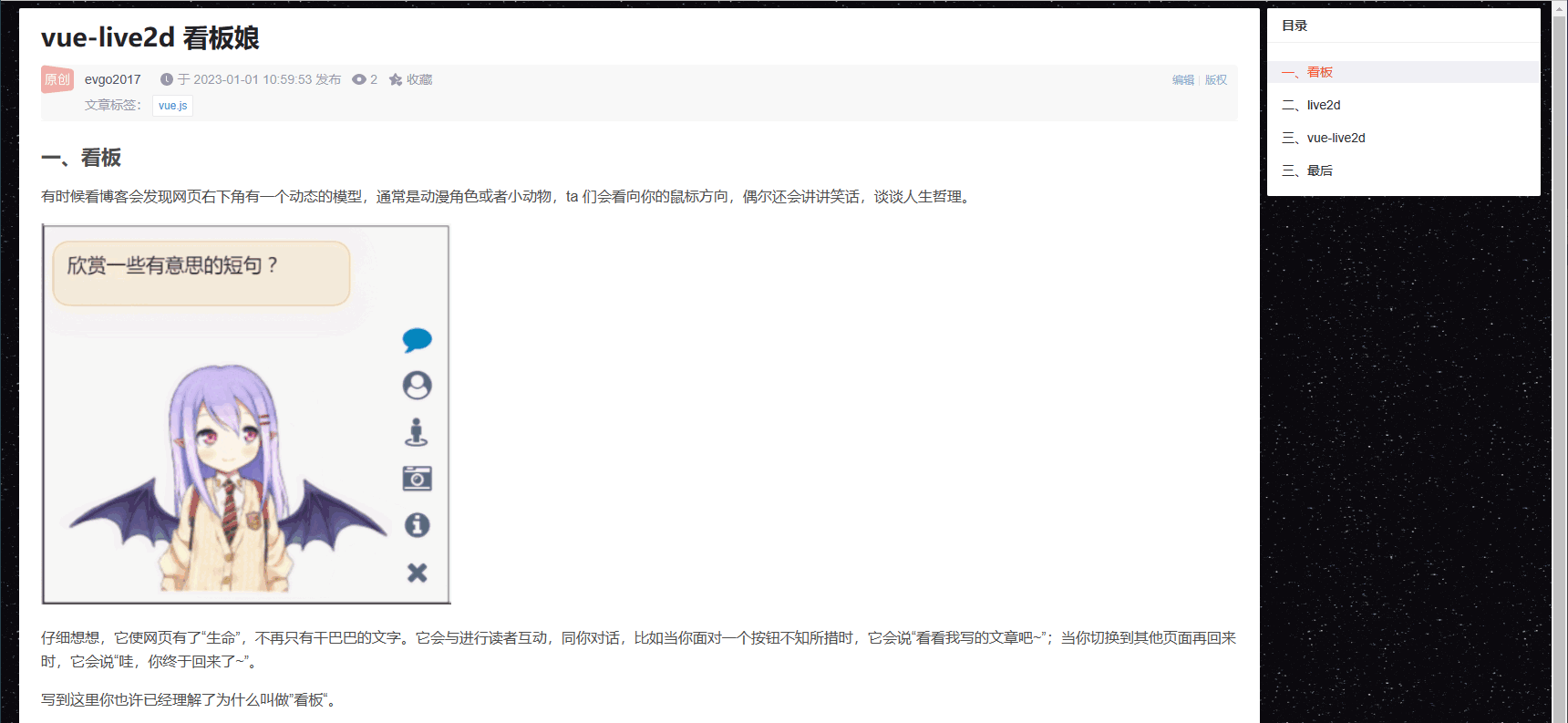
网页角落的看板

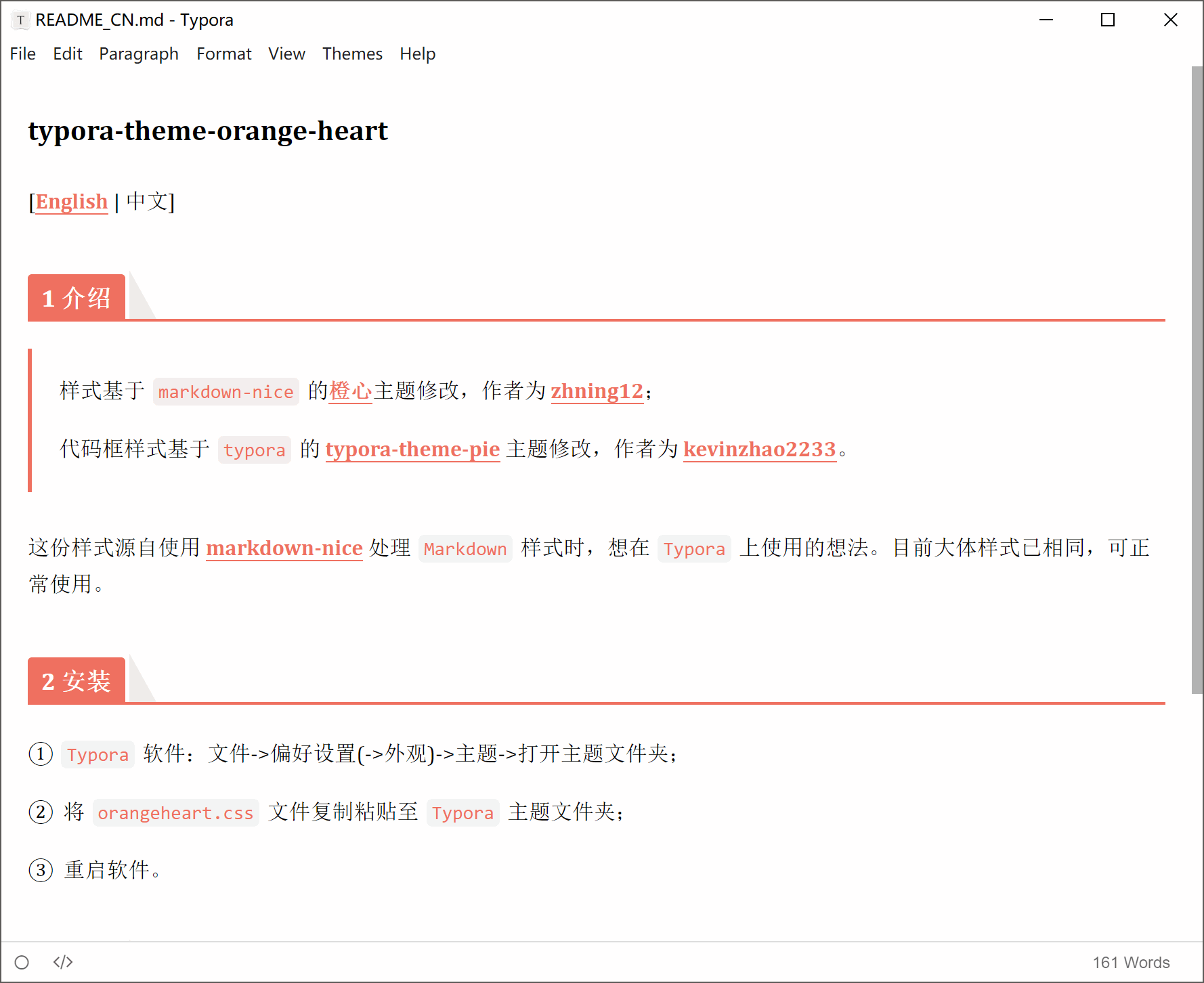
一个 Typora 主题

基于 HTTP URL 实现的 Live2d 静态 API

MPV 播放器入门:简单三步打造现代化播放体验(附一键懒人包)
🗃️ 更多

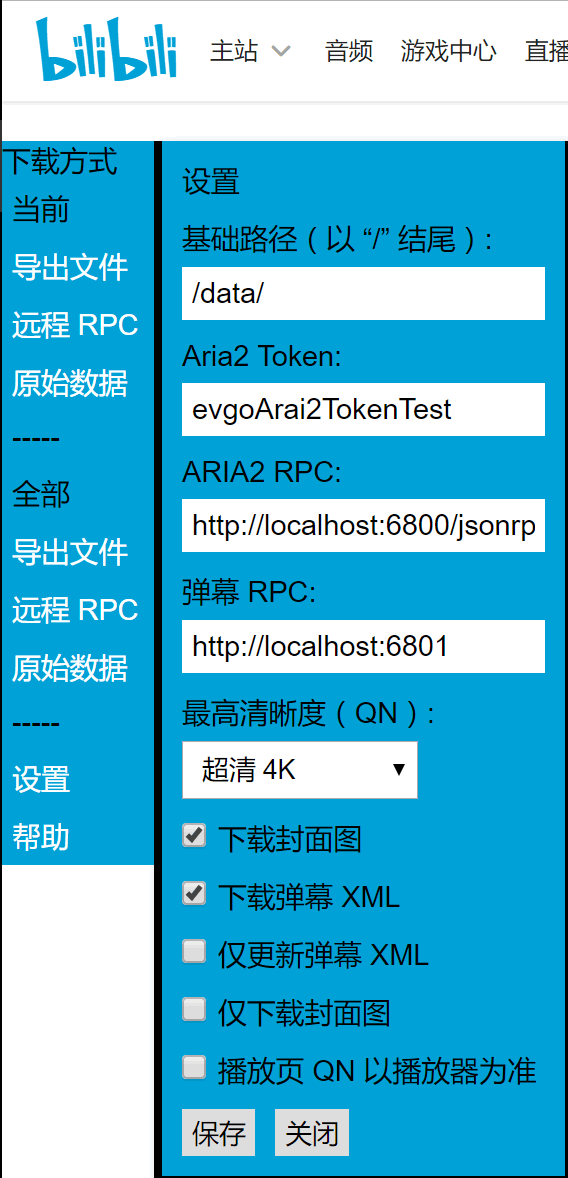
缓存 B 站视频,仅留纪念

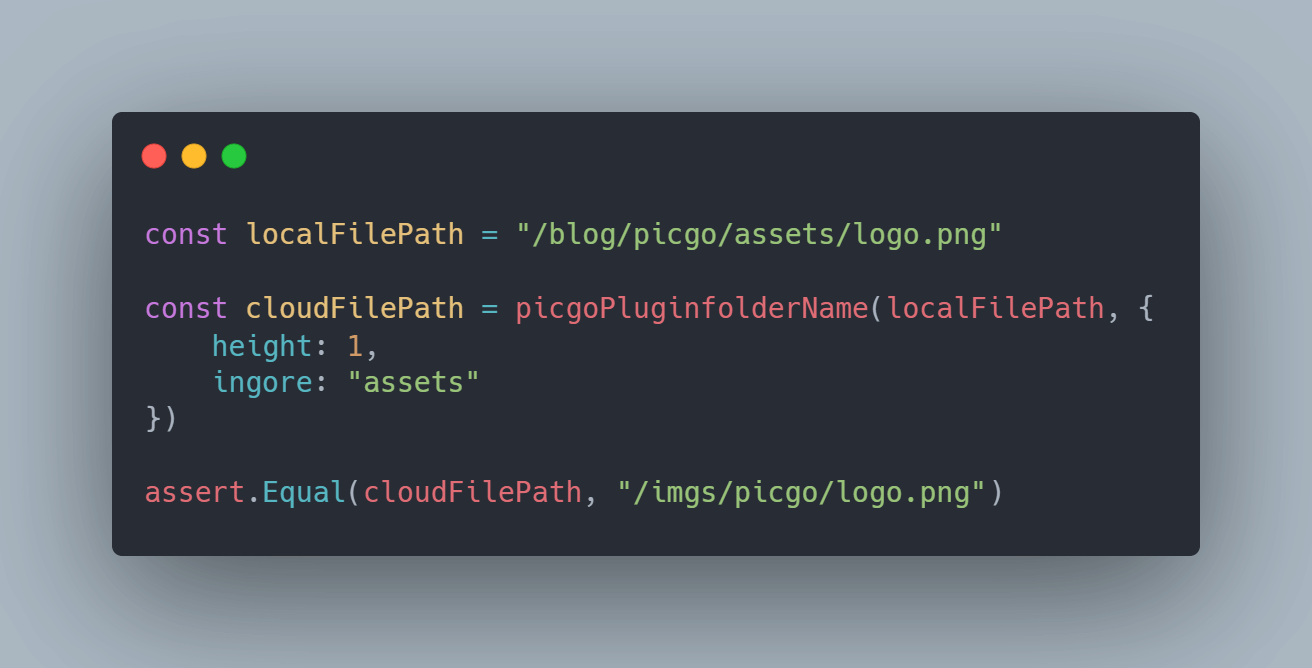
一个 PicGo 插件,将文件的部分本地地址,作为部分云端地址

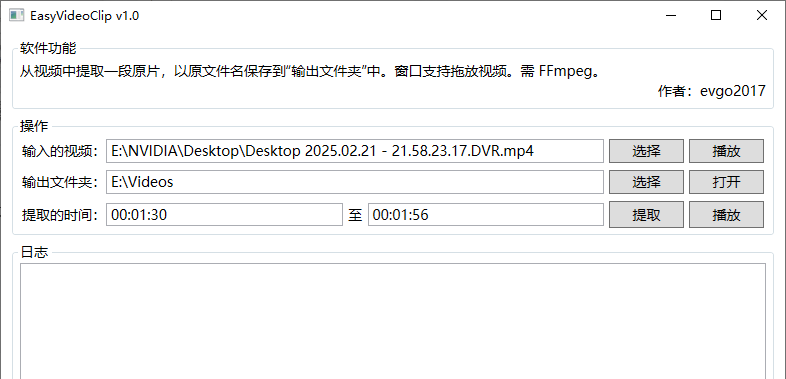
从视频文件中提取一段原片。

完美页面阅读体验,去除广告、推荐等一系列和阅读无关的内容

基于 Marked.js 生成文章目录

拖动一个 DOM 元素到其他位置