写页面的时候,需要不断按 “F5” 键刷新查看效果,为什么不自动化呢?在编程完成保存的时候,浏览器自动刷新,提升生产力。
这篇围绕 LiveReload 展开。适用了挺多方法,比如官网的图形化软件(http://livereload.com/),sublimeText 插件,最终还是直接使用命令行操作。
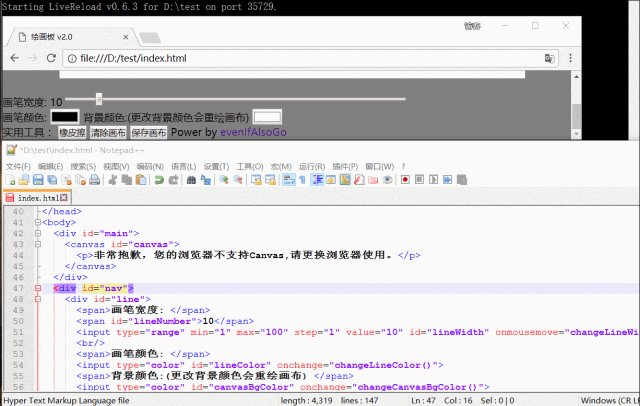
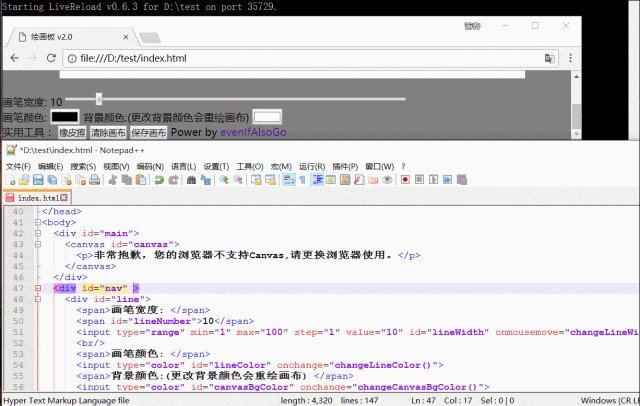
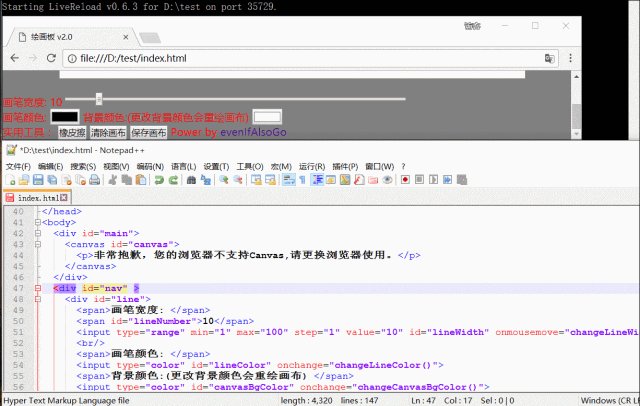
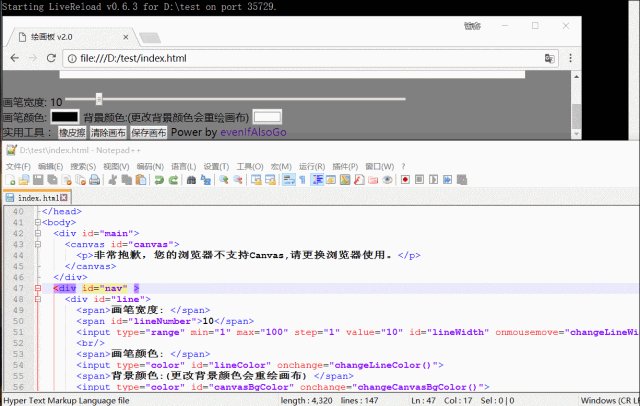
效果演示:

我觉得最简单的使用方法:
- 在cmd内输入命令,安装 livereload。默认已安装 nodejs(自带npm)。
$ npm install -g livereload
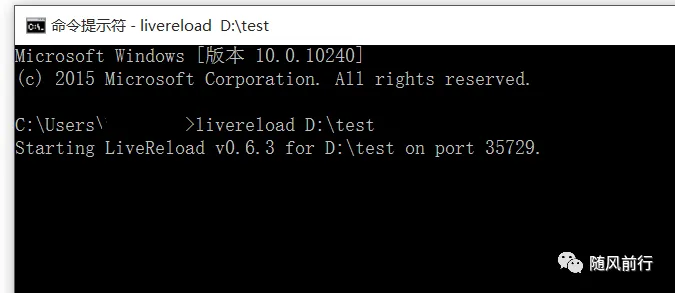
安装完成后,使用以下命令就可以使用了,”[path]”是需要监测的文件夹位置,使用的时候不要关闭这个 cmd。
$ livereload [path]
演示:

小技巧:打开需要监测的文件夹,右键+shift,在此处打开命令行,然后输入 livereload 就可以了。这样就不需要输入冗长的目录地址了。
2.1 安装 chrome 插件 LiveReload,勾选“允许访问文件网址”。然后打开网页,再点击插件按钮,空心变成实心即可。需要翻墙或是搜索 crx 安装。
演示:

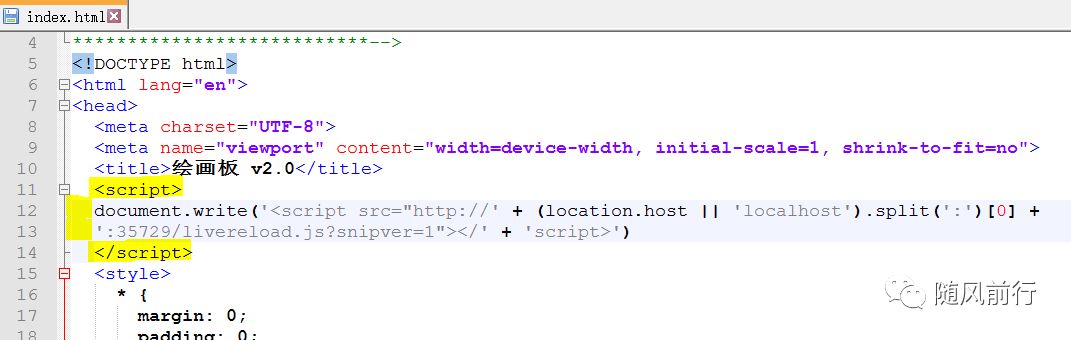
2.2 另外一种方法:html文件内添加以下代码,再打开页面即可。推荐安装 chrome 插件。
<script>
document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')
</script>
演示:

简单两步就实现了保存文件后, 网页自动刷新的功能。这篇就不多说 npm 的使用了,查一查资料比较多。
Browsersync 也是类似的软件,功能也很不错,入门也很相似,就不演示了。
推荐文章:
- 更多了解:https://www.npmjs.com/package/livereload
- 使用 sublime Text3 方法: http://blog.csdn.net/haohaodadong/article/details/72639889