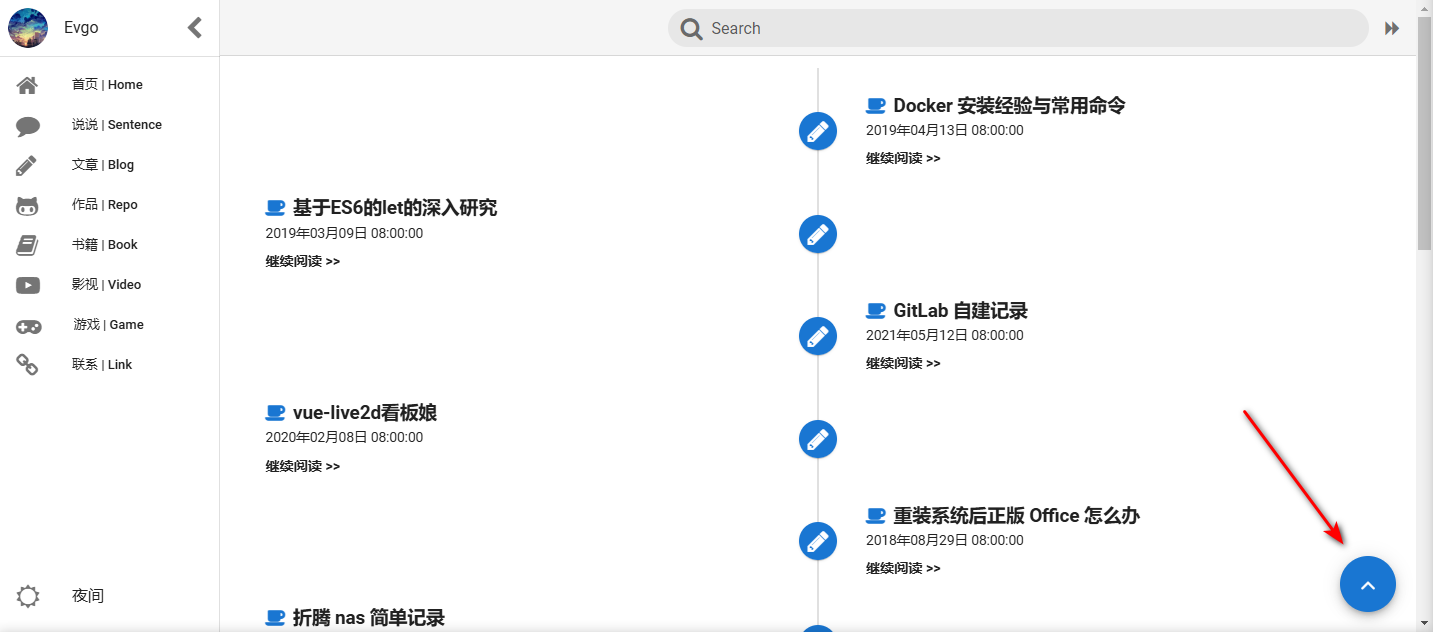
在搭建博客时,文章内容一多,页面就需要一个“回到顶部”按钮了。在手机端测试时,就想着这个按钮是可移动的,所以就实现了。

考虑了较多方面:
- 支持 PC 端和移动端的移动。
- 页面大小变动时,保持按钮的相对坐标值。在左下角位置,页面变大后,依旧在左下角,而不会不动。
- 考虑了边界,保证按钮不会被移动出页面。
具体实现:evgo2017/vue-move-drag 项目源码。
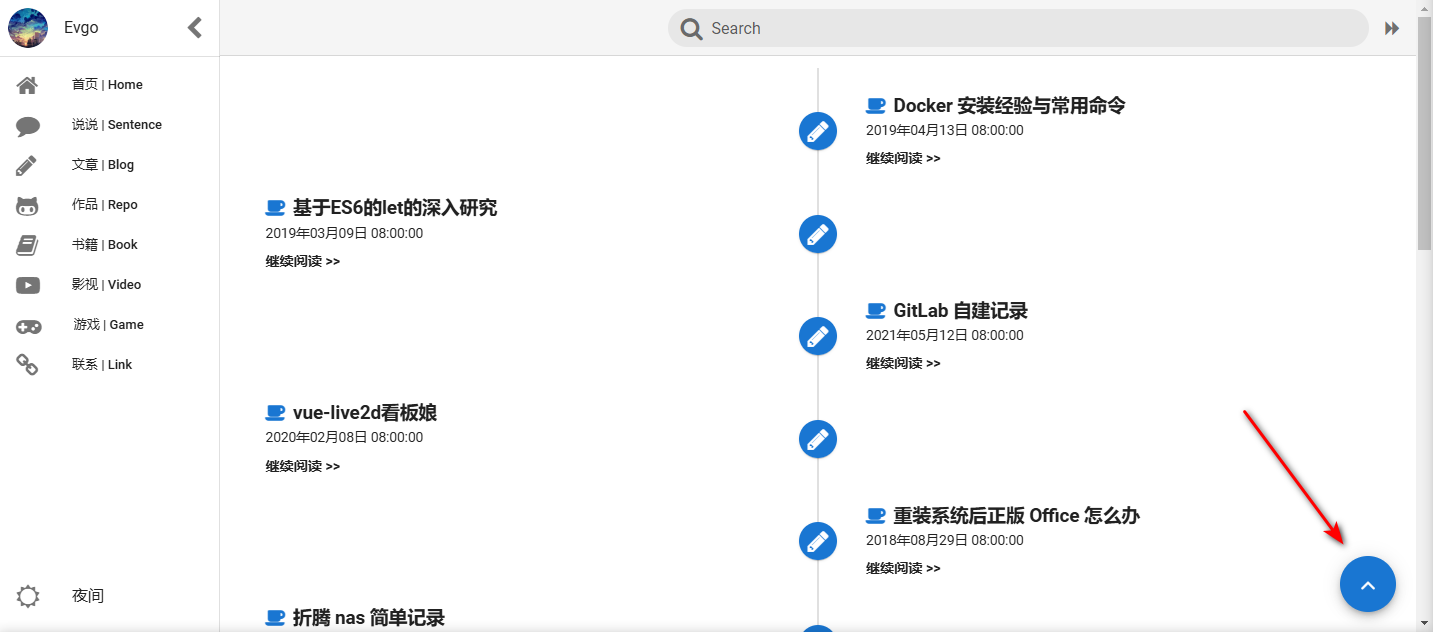
在搭建博客时,文章内容一多,页面就需要一个“回到顶部”按钮了。在手机端测试时,就想着这个按钮是可移动的,所以就实现了。

考虑了较多方面:
具体实现:evgo2017/vue-move-drag 项目源码。