突发奇想做的一款产品。
一、产品展示
应用名称:比赛记分牌 (已经发布了,可以直接搜索体验)
应用描述:双人对战记分,模拟真实记分牌,营造比赛感。
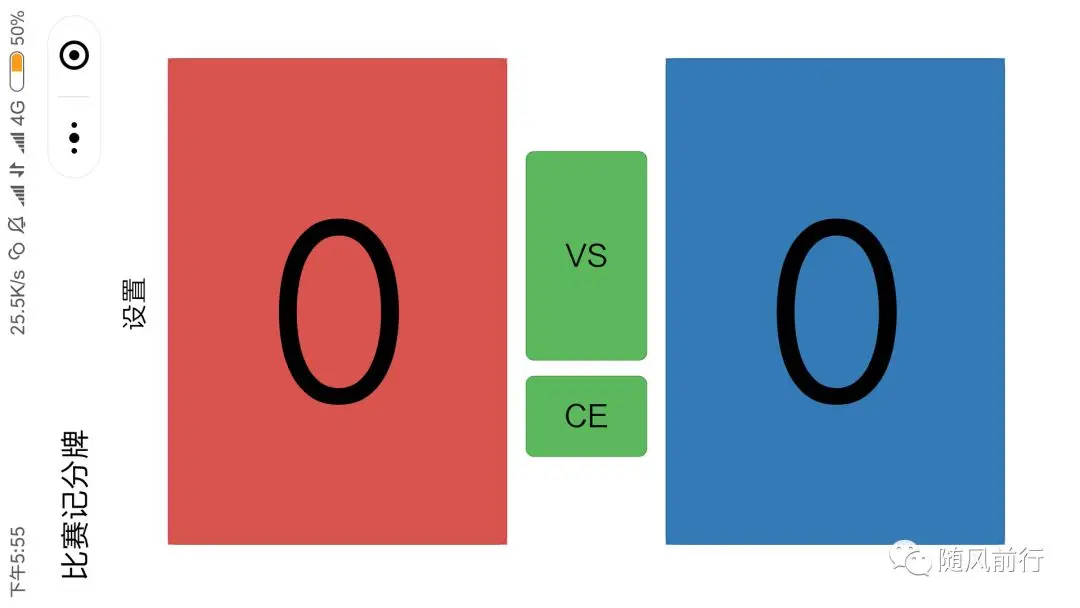
界面展览:

二、想法原由
有次课上自学 vue.js ,我看到“组件”部分,就突然想到做这么个小程序。
构造 Vue 实例时传入的各种选项大多数都可以在组件内使用。只有一个例外:data 必须是函数。
然后 Vue 官方文档用三个按钮来展示这个例外:
是不是挺像记分牌的,hh。
那么为什么会选择做一个微信小程序?
目前我对小程序的理解,就是简简单单实现一个功能。而这个设定,就很适合我的想法,只是凑巧用户几个人一起玩,需要一个暂时性的记分工具,就这么点需求,依赖性不高,小程序足够了,没必须搞一个App或者Web。
用完即走。
所以我的界面开门见山,直接就是功能页面。
三、 操作过程
差点放弃
当时就直接画了草图,确定了程序的大方向。
但是在最开始写代码的时候,被 wxss 弄得蒙圈了,真的快暴走了,差点放弃。
转头去学了点新知识,换换心情。
晚上的时候,犹豫了,就这样打算放弃了?被一个样式表?
然后还是坚持去写了,效果还不错。
添加撤销功能
草图只设计了“VS“功能,清零,比赛开始。但是万一用户不小心按错了怎么办?
于是我增添了一个“撤销”功能 (CE) ,用数据结构中的“栈”的原理实现的。每一次加分,都会把这个所有者 push 到栈中,当需要撤销时,从栈中 pop 出所有者,再进行对这个对象操作即可。
审核的时候没有添加”更改分值“的功能,因为当时样式没有设计好…两者原理差不多,不过是在 push 到栈中时,除了所有者外,还有目前增加的分数。大致如下:
{ name: 'even', score: 2 }
撤销的时候,会对这个对象用 score 值进行操作。
CE 与 CC
对于撤销的英文简写: CE。最初是写的 CC…
计算器上的 CE 指,Clear Entry,只清除当前这步输入的数字,重新输入。
而 CC 有邮件抄送的含义,与计算无关。
名称确认
最后写小程序名称的时候,我后缀改了两三次,计分器->记分器->记分牌。
首先是记分和计分的区别:
记分:记录工作、比赛、游戏或考试中得到的分数。
计分:在测验中, 根据完成内容的多少, 或所用时间的长短, 或克服了多少难点, 或答案准确性和优越性来表示成绩的一种分数。
其次我的产品是模拟体育活动类的牌子,而且“记分器”有一种电子产品的感觉,虽然手机在这个范围内,但是“记分牌”这个名称更贴近产品。
记分牌是在比赛时,用来记录,计算运动员比赛成绩的工具。
所以名称更改为比赛记分牌。
四、更新计划
- 时间:2月份
- 界面设计:大致已设计完成,需要根据实际进行改动
- 添加自定义分数功能:用滑动条(range)也许不错?
- 提供保存、查看历史记录功能:这得好好研究下了
- 反馈功能:利于产品改进,必备功能
五、个人感想
本来这个小程序没打算审核甚至发布,只是做出来看看,体验一下过程。
完成之后才想到去看看同类产品都是怎么设计的,这才发现我这个产品的特色—模拟实际,另外其他人也没有像我这么“大胆”的设计…
总算还有点价值对吧?
改进的时候,差点忘记了产品的特色,设计了一波多人(三人及以上)对战界面,但是啊,手机屏幕小呀,最后不就跟其他产品一样了?(而且我不想写这个 css 了…)
正视产品的初衷,决定只做双人对战,跟随现实记分牌的样式。而且屏幕越大(平板),不就越像实物?效果不就越好?简单一点,事情别弄那么复杂。
其实写到这里…保存和历史功能是不是可以去掉?