读完了《CSS揭秘》这本书,总结和拓展一些知识点:书中最基础,也是最重要的属性。此书大部分的内容,都是基于以下三个属性及动画展开。
以下内容的代码托管在我的 github 内,可直接下载练习。( https://github.com/evenIfAlsoGo/smallCode/tree/master/cssSecrets )
注:重点均在图上右边的代码和左边样式的对比。
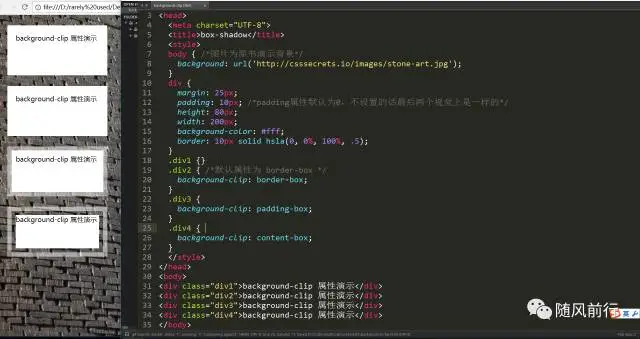
1. background-clip
设置元素的背景(图片或颜色)是否延伸到边框下面。
默认情况下,背景的元素会延伸到边框的区域下层(border-box),即边框外沿(在边框之下),视觉上就看不到半透明边框了,将属性值设置为背景延伸到内边距外沿(padding-box)即可。此外还有一个将背景裁剪到内容区的属性值(content-box)。

参考资料:https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-clip
拓展:盒子模型。每个元素身上都有三个矩形框:Margin 是外边距,Border 是边框, Padding 是内边距,Content 是内容。backgroud-clip 属性的三个属性值应该就好理解了。(图片引自菜鸟教程)
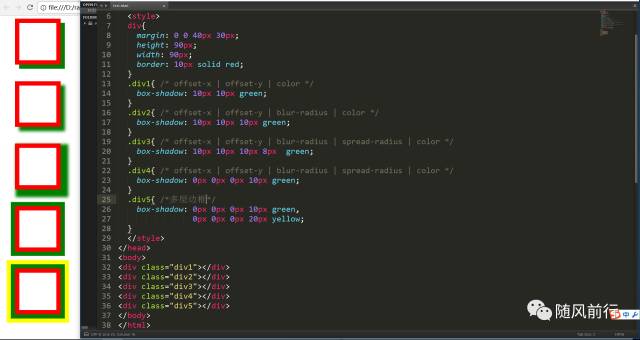
2. box-shadow
阴影,可用来模拟实线边框。
inset:默认情况下,阴影是在边框之外的,如果需要将阴影设置在边框内部(此时阴影在背景之上内容之下),设置 inset 属性即可,写在偏移量之前。
offset-x, offset-y:阴影偏移量,水平和垂直。可取正负值,来设置阴影位置。(必选,其余可选)
blur-radius:模糊值,数值越大阴影越模糊,最小为 0 ,此时样式与不设置模糊值相同。
spread-radius:扩张半径,数值越大阴影面积越大,最小为0,此时与元素同大。
color:阴影颜色。

可以看出,使用这个属性模拟边框的重点在于,将两个偏移量和模糊值的设置为0,再设置扩张半径即可。需要注意投影是层层叠加的,下一层投影需要扩张半径。
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow
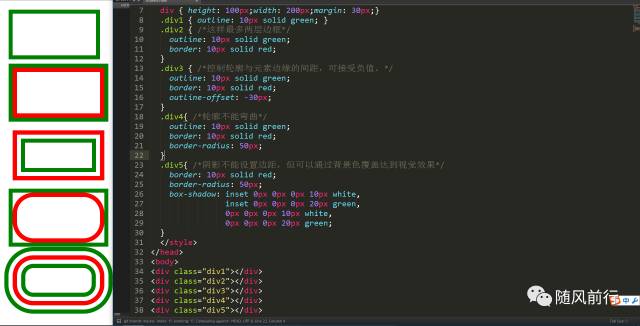
拓展: outline:轮廓,可产生虚线和实线边框等等多种效果,但适用于只需两层边框的情况。此外,如果给元素设置了圆角,此属性不能贴合,即描边不会跟着元素的圆角走。并且在投影之上绘制。

这个属性与 border 边框的区别是:绘制于元素周围的一条线,位于边框外围,突出元素,不占据空间,不影响元素尺寸和位置,绘制于内容之上,目前只能是矩形的。有时候选定按钮或链接时出现在周围的线,就是 outline ,去掉 “outline: none; “。
对于多层边框:如果只需要设置两层边框,并且需要与元素边缘产生间距,或是保证矩形边框,采用 outline 较好,此外 box-shadow 较好。
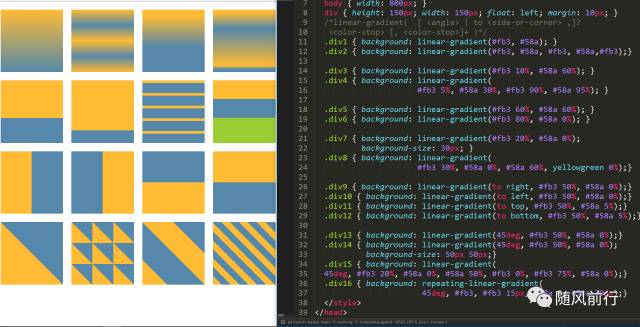
3. linear-gradient
颜色线性渐变的函数。这个函数非常有意思。
设置多个颜色平均渐变,如(div1、div2)。
设置颜色渐变位置:需要注意的是,第一个色标的位置值,是这个颜色结束的位置,之后色标的位置值,是这些色标开始的位置(如div3、4)。
如果位置值小于它前一个色标的位置值,就会被浏览器调整为前一个色标的位置值(如div5、6)。
可以通过设置背景的大小,通过 repeat (默认)来平铺整个元素。(如div7)
通过设置渐变的方向来获取不同的样式(如div9,div10,div11,div12)。to right ,意味向右渐变,其他同理,默认情况是向下渐变(to bottom)。
也可以设置角度来改变渐变方向,各种不同的搭配产生不同的效果。如最后一行。
repeating-linear-gradient:色标是无线循环重复,自动填充整个背景。减少代码量。

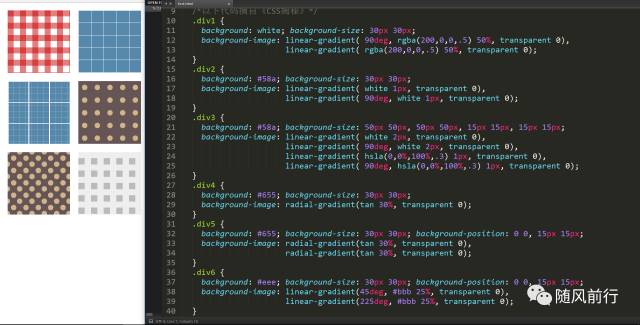
还有其他类似的函数,比如径向渐变( radial-gradient() )等等,通过不同的搭配,可以组成不同的神奇样式。此书后半内容基本都是基于此属性和动画,这个属性懂了,后面的内容基本也就能看懂了。这张代码摘自此书。

4. 其余内容
SVG:可缩放矢量图形,基于可拓展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。
transform:向元素应用2D 或 3D 转换。允许我们对元素进行旋转、缩放、移动或倾斜。
filter:滤镜。
flex:一种弹性网页布局。非常值得学习。
动画:非常有意思。
这些内容需要深入研究,暂时不讨论。
推荐查询文档网站:W3C、MDN。多查文档。